这篇文章将介绍如何在你的 Mac 上使用 Docker 和 Laradock 部署 Laravel 本地开发环境。
Quick Look
按照本教程部署后,你将拥有一个支持多项目的 Laravel 本地开发环境
它的目录结构像这样:
laradock
sites
sites\project-1
sites\project-2
sites\...安装 Docker
直接进入 Docker 官网下载最新版本的 Docker Desktop,记得根据自己的芯片情况选择 Intel Chip 版本 or Apple Chip 版本
下载 Laradock
打开终端,给自己找一个偏爱的目录
然后依次执行以下命令
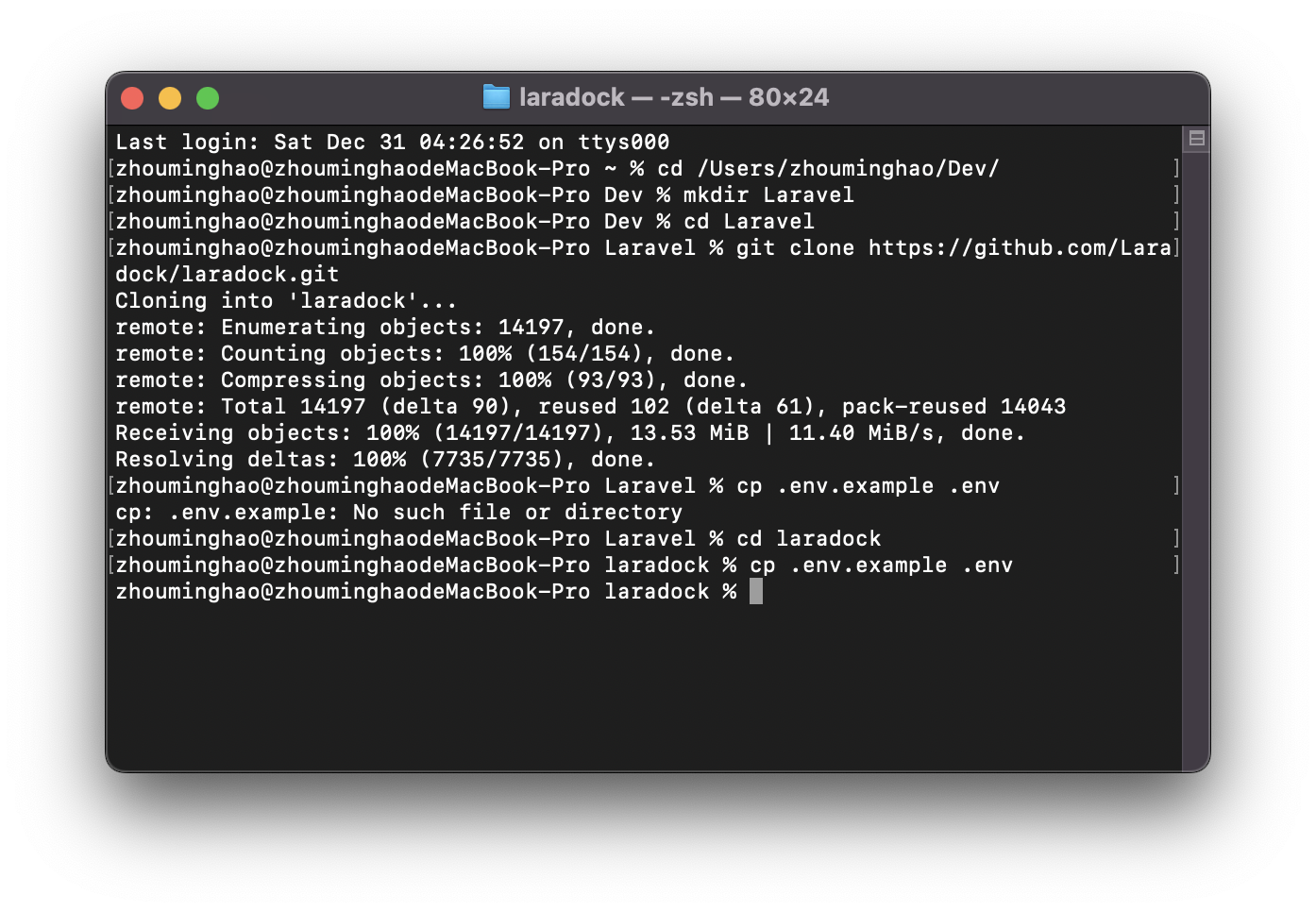
git clone https://github.com/Laradock/laradock.git
配置安装 Laradock
进入 laradock 目录,从示例中复制一份配置文件 .env
cd laradock
cp .env.example .env编辑 .env 文件,将你的 PHP 项目文件存放在和 laradock 目录同级下的 sites 目录内
APP_CODE_PATH_HOST=../sites/同时,因为国内特殊的网络环境,默认安装的一些组件可能会使安装过程发生错误,你可以手动将它们取消安装
WORKSPACE_INSTALL_NODE=false
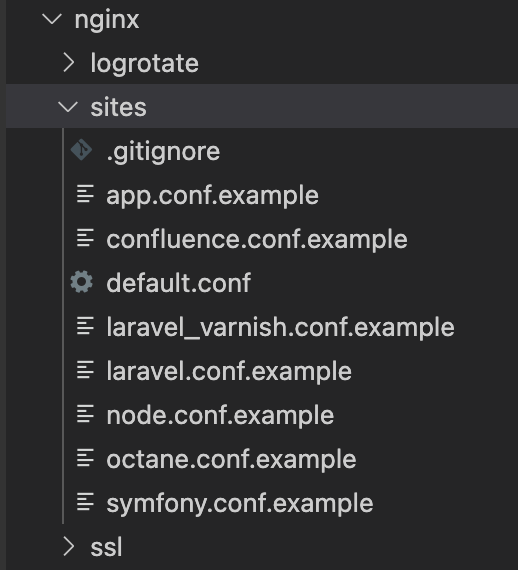
WORKSPACE_INSTALL_YARN=false进入 nginx\sites\ 目录,你可以看到在这个目录下有很多文件,其中 app.conf.example, laravel.conf.example 和 symfony.conf.example 是示例站点配置文件,你可以仿照他们生成新的站点配置

此处我仿照 laravel.conf.example 生成了一个站点配置 laravel.conf
不要忘记将你在站点配置中的测试域名加入你的 hosts
127.0.0.1 laravel.test然后在 laradock 目录下执行下面的命令,运行容器
docker-compose up -d nginx mysql phpmyadmin redis workspace这个命令将帮助你安装 nginx, mysql, phpadmin, redis 和 workspace,如果你还需要安装其他组件也可自由发挥
配置站点
在 laradock 目录下进入 Workspace 容器的命令行终端
docker-compose exec workspace bash然后执行下面的命令克隆一个 Laravel 空项目
composer create-project laravel/laravel my-cool-app "5.2.*"其中,my-cool-app 是你的项目名称(也是项目的目录名)
"5.2.*" 是你要克隆的 Laravel 版本,可以省略,默认克隆最新版
此时,你就能在1-3节配置的站点目录 \sites\ 下找到你的新项目目录了

结束
现在,访问你的项目域名试试看吧

要创建其他项目,你可以继续按照"配置站点"小节重复操作
你可以在 VS Code 中愉快地编写项目,并将你的项目目录添加到远程存储库中,充分使用 Git 和其他功能